Descargar solución LectorRSS.zip
Poder leer los RSS de otras páginas nos permitiría darle un valor agregado y muy llamativo a nuestra aplicación, ya que continuamente el contenido de nuestro sitio se podría beneficiar con la información de otros (importante: primero solicita aprobación del otro sitio web).
Tambien podríamos permitirle a nuestros usuarios que registren sus propios RSS y así tener una gran cantidad de información disponible, muy al estilo de Programar.NET y CanalRSS.com.
Descargar solución LectorRSS.zip
El primer paso será crear la funcion que lea el documento xml y lo procese antes de mostrarlo en pantalla
Dim m_xmld As XmlDocument
Dim m_nodelist As XmlNodeList
Dim m_node As XmlNode
'Creamos el «XML Document»
m_xmld = New XmlDocument
'Cargamos el archivo
m_xmld.Load(Me.txtFeed.Text)
'Obtenemos la lista de los nodos «name»
m_nodelist = m_xmld.SelectNodes(«/rss/channel/item»)
Dim dt As New DataTable
Dim dr As DataRow
dt.Columns.Add(New DataColumn(«title», GetType(String)))
dt.Columns.Add(New DataColumn(«link», GetType(String)))
dt.Columns.Add(New DataColumn(«pubDate», GetType(String)))
For Each m_node In m_nodelist
dr = dt.NewRow()
dr(«title») = m_node(«title»).InnerText
dr(«link») = m_node(«link»).InnerText
If IsNothing(m_node(«pubDate»)) Then
dr(«pubDate») = Date.Today.ToShortDateString
Else
dr(«pubDate») = m_node(«pubDate»).InnerText
End If
dt.Rows.Add(dr)
Next
Me.dgFeeds.DataSource = dt
Me.dgFeeds.DataBind()
End Sub
En este ejemplo vamos a mostrar los datos en un datagrid llamado dgFeeds pero bien podrías mostrar los datos de la forma que desees.
Una ves procesados los datos los vamos a mostrar en pantalla con el siguiente código:
Codebehind=»index.aspx.vb» Inherits=»LectorFeeds.WebForm1″%>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional//EN»>
<HTML>
<HEAD>
<title>Lector de RSS</title>
</HEAD>
<body MS_POSITIONING=»GridLayout»>
<form id=»Form1″ method=»post» runat=»server»>
URL RSS:
<asp:TextBox id=»txtFeed» style=»Z-INDEX: 101″
runat=»server» Width=»288px»></asp:TextBox>
<asp:Button id=»btnBuscar» style=»Z-INDEX: 102″
runat=»server» Width=»88px» Text=»Leer Feed»
</asp:Button><br>
<br>
<asp:DataGrid id=»dgFeeds» runat=»server»
BorderColor=»#3366CC» BorderStyle=»None»
BorderWidth=»1px» BackColor=»White» CellPadding=»4″
AutoGenerateColumns=»False» ShowHeader=»False»>
<FooterStyle ForeColor=»#003399″ BackColor=»#99CCCC»>
</FooterStyle>
<SelectedItemStyle Font-Bold=»True» ForeColor=»#CCFF99″
BackColor=»#009999″>
</SelectedItemStyle>
<ItemStyle ForeColor=»#003399″ BackColor=»White»>
</ItemStyle>
<HeaderStyle Font-Bold=»True» ForeColor=»#CCCCFF»
BackColor=»#003399″>
</HeaderStyle>
<Columns>
<asp:TemplateColumn>
<ItemTemplate>
<a href='<%# DataBinder.Eval(Container.DataItem,»link») %>'>
<%# DataBinder.Eval(Container.DataItem,»title») %>
</a>
(<i><%# DataBinder.Eval(Container.DataItem,»pubDate») %>)
</i>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
<PagerStyle HorizontalAlign=»Left» ForeColor=»#003399″
BackColor=»#99CCCC» Mode=»NumericPages»></PagerStyle>
</asp:DataGrid></form>
</body>
</HTML>
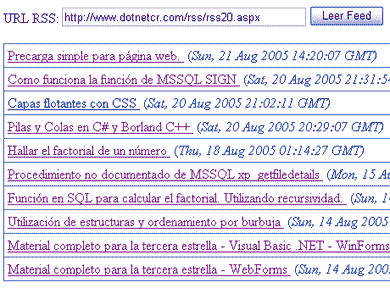
Ahora el siguiente paso es darle F5 a nuestra solución para que el resultado se pueda ver así:

Descargar solución LectorRSS.zip
Otros recursos relacionados:
– Convierte tu página en RSS de forma dinámica
– Como leer un archivo XML en VB.NET





