En este artículo vamos a explicar como interactuar entre aplicaciones en ASP.NET y JavaScript o jQuery. Como llamar una función JavaScript desde el «code-behind».
Como desarrolladores no podemos pretender utilizar solo una tecnología o forma de programación, debemos utilizar todos los recursos que tengamos a mano para poder brindarle una mejor experiencia al usuario final.
Para llamar una función javascript debemos utilizar el método ScriptManager.RegisterStartupScript(), y aquí explicaremos como utilizarlo.
ScriptManager.RegisterStartupScript(Control control, Type type,string key, string script, bool addScriptTags);
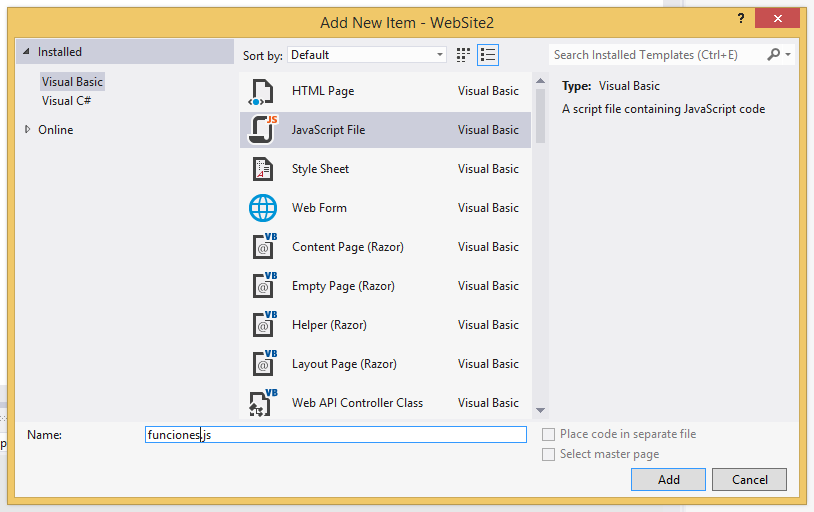
Para este ejemplo vamos a crear un archivo .js en nuestra solución y le vamos a llamar funciones.js

Creamos una función sencilla que genere una simple alerta. Agregamos el siguiente código al archivo funciones.js
function myFuncionAlerta() {
alert("Alerta JavaScript")
}
Agregamos un archivo .aspx llamado index.aspx, al cual le agregamos un botón y la referencia al archivo funciones.js
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="funciones.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="miBoton" runat="server"
Text="Llama JavaScript" />
</div>
</form>
</body>
</html>
En el code-behind del archivo index.aspx modificamos el evento click del botón miBoton y llamamos la función javascript con el método ScriptManager.RegisterStartupScript(),
Partial Class index
Inherits System.Web.UI.Page
Protected Sub miBoton_Click(sender As Object, e As EventArgs) Handles miBoton.Click
ScriptManager.RegisterStartupScript(Me, Me.Page.GetType,
"myFuncionAlerta", "myFuncionAlerta();", True)
End Sub
End Class
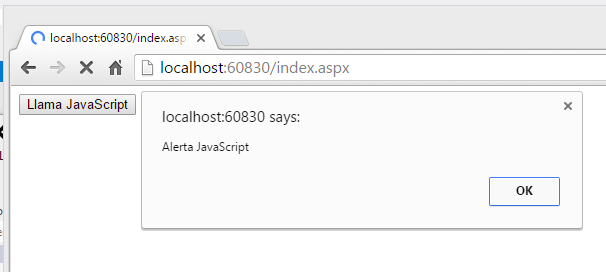
Una vez que tenemos todo listo, ejecutamos la aplicación y el botón asp.net debe llamar la función JavaScript.
Debería de verse algo similar a esto:

Parece un ejemplo muy simple, pero con esto ya puedes crear funciones y procesos mucho más complejos en todos los niveles de tu aplicación.
También puedes aprender a utilizar el método RegisterClientScriptBlock, es un método similar pero genera el código en lugares distintos de la página. En un siguiente artículo explicaremos las diferencias. Para este ejemplo cualquiera de los dos métodos funcionan igual.
'Declaración Public Shared Sub RegisterClientScriptBlock ( _ control As Control, _ type As Type, _ key As String, _ script As String, _ addScriptTags As Boolean _ )
Call JavaScript Function from Code-behind in Asp.net C# Vb






Buenas tardes, quisiera saber como hacer el llamado a una función javascript cuando hay que pasarle varios parámetros.
Para pasarle un sólo parámetro estoy usando lo siguiente y funciona:
ClientScript.RegisterStartupScript(this.GetType(), “Pie”, “Graficar(“+Aux +”); “);
Usando el mismo proceso de este post
ScriptManager.RegisterStartupScript(Me, Me.Page.GetType,
“miFuncion”, “miFuncionConParametros(” + parametro1 +”, ” + parametro2 + “);”, True)