
La historia comenzó cuando un día desperté pensando en tener un nuevo proyecto personal. Me dije a mí misma que hay muchas aplicaciones exitosas, algunas incluso con miles de millones de valor, entonces ¿por qué no puedo hacer la mía y comenzar a ganar algo de dinero extra?
Pero tenía que comenzar con algo simple de aprender antes de lanzar mi propio “proyecto de un millón”.
La mejor manera de aprender es tener un proyecto real que te interese
Buscando inspiración: curso intensivo
Así que comencé a buscar ideas de aplicaciones y fue una sorpresa encontrar muchas aplicaciones que hacen exactamente eso: darte ideas. Algunos de ellos con miles de descargas y cientos de comentarios.
Sin embargo, no pude encontrar ninguno con una buena experiencia de usuario, para ser más específico, todas estas aplicaciones tenían un diseño horrible y estaban llenas de anuncios. (En serio, incluso los logotipos y gráficos realmente apestaban).
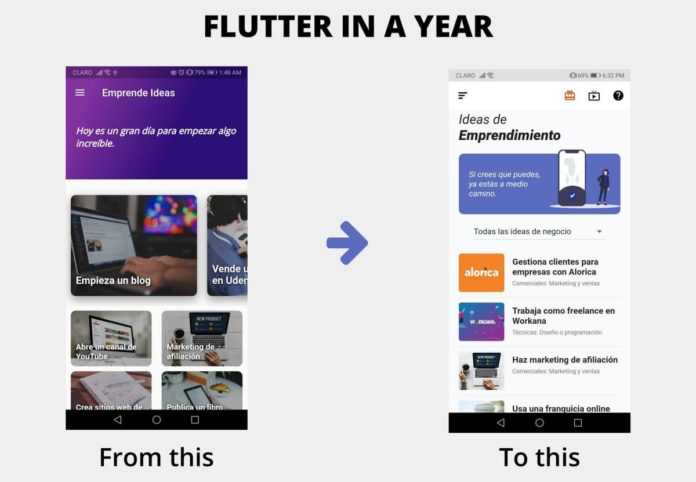
Así es como decidí crear mi propia aplicación de ideas de negocios con un enfoque en mente: tener la mejor experiencia de usuario en esta categoría de aplicaciones.
No creo haber alcanzado este objetivo en las primeras versiones . A pesar de que el diseño y la navegación eran mejores que las otras aplicaciones, no estaba nada contenta.
 Cómo subí mi primer app en PlayStore usando Flutter y Firebase - En este breve post les comparto los detalles sobre cómo fue que diseñé y lancé mi…
Cómo subí mi primer app en PlayStore usando Flutter y Firebase - En este breve post les comparto los detalles sobre cómo fue que diseñé y lancé mi… Comienza desde la base: una buena arquitectura
Quería una aplicación que no solo se vea bien, sino que también tuviese una buena arquitectura y libre de errores, así que después de ver cursos, leer blogs y ver un montón de videos de YouTube, opté por probar un enfoque sin servidor usando Firebase/Firestore como back-end.
Ahora no podría recomendar a nadie que comience con Firebase, ya que se puede confundir fácilmente las funciones de Flutter con Firebase y perderse entre streams y otros términos, ignorando lo que sucede detrás y cómo funciona la conexión del servidor con el API.
No estoy diciendo que no uses Firebase/Firestore, pero en mi experiencia será más claro y comprenderás mejor si comienzas trabajando con una API y solicitudes http al principio.
Debo mencionar que Firebase ofrece un conjunto de herramientas gratis sin límite de uso:
- Firebase Analytics
- Firebase Auth
- Firebase Remote config
- Firebase Cloud Messages
- Crashalytics
Firestore también tiene características que me gustan: contenido offline, sincronización de datos en tiempo real, carga de velocidad super rápida y todo esto de forma gratuita (al menos para proyectos pequeños) sin mantenimiento del servidor.
Cosas que no me gustan: la falta de un CMS, no quería tener un CRUD en mi aplicación, así que probé algunos servicios como Flamelink y Pushtable.
Además, sin contar con una buena arquitectura, se puede pasar fácilmente el límite de uso gratuito. Terminé pagándole a Google $25 mensual durante 4 meses hasta que decidí mover todo el contenido a mi propio servidor / API en un alojamiento compartido (LAMP).
Pero gracias a esto ahora entiendo mejor el uso de API y Flutter.
 Instagram Clone App con Flutter - Marvin Stanley Valenzuela nos comparte un reto y genialidad a la vez, excelente práctica de…
Instagram Clone App con Flutter - Marvin Stanley Valenzuela nos comparte un reto y genialidad a la vez, excelente práctica de… 5 Takeaways
1. Comienza con un proyecto simple. Evita esas aplicaciones ToDos y Chat. Puedes practicar con ellos para conocer el poder de Dart and Flutter, pero la mejor manera de aprender es tener un proyecto real que te interese.
2. Aléjate de Firebase/Firestore al principio, primero intenta aprender sobre solicitudes HTTP y conexiones API utilizando paquetes http o dio. Una vez que te sientas cómodo con esto, puedes aprovechar todas las ventajas de Firebase.
3. Lee todo lo que puedas sobre state management. Una vez que comprendas bien la gestión de estado nativa de Flutter, elija el enfoque que más te guste: BLoC, Provider, Scoped Model o incluso Redux. (Yo personalmente uso Provider).
4. Elige y sigue un patrón de diseño. Evita que tu proyecto se base en bloques de códigos copiados de Stack Overflow … como yo. (Stacked es una nueva arquitectura interesante de los chicos de @filledstacks)
5. Aprende qué es ASO y practica con tu primer proyecto.
Después de todos estos desafíos y aprendizajes, este es el producto final.
Quiero agradecer a toda la gran comunidad de desarrolladores de Flutter en Facebook, pero en especial a mi amigo Rahul Kumar 🙂
Puedes el post de cuando creé la primera versión de mi aplicación con la lista de paquetes que uso: Cómo subí mi primer app en PlayStore usando Flutter y Firebase
Si te gustó esta publicación, házmelo saber en los comentarios. Siéntete libre de dar aplausos y compartirlo como quieras.








