Una de las preguntas más frecuentes cuando se habla de diseño bajo css es como se pueden estilizar los formularios ya que en muchas ocasiones es la parte de un sitio que no queda de acuerdo al estilo del resto de los elementos. Por esto, en esta, mi primera colaboración para CSS Boulevar decidí que sería buena idea escribir al respecto.
En realidad la estilización de formularios es más simple de lo que parece, sin embargo, se necesitan de un par de trucos para adquirir la apariencia que se quiere la cual aún está limitada por ciertas características que no todos los navegadores actuales soportan.
Para comenzar, lo primero que tenemos que hacer es hacer el diseño de como vamos a querer que se vea nuestro formulario. Desde este punto vamos a tener que tomar en cuenta muchs consideraciones que veremos más adelante y que para este caso no tomé en cuenta a propósito por tratarse de un ejemplo en el que hay que resaltar estas limitaciones.
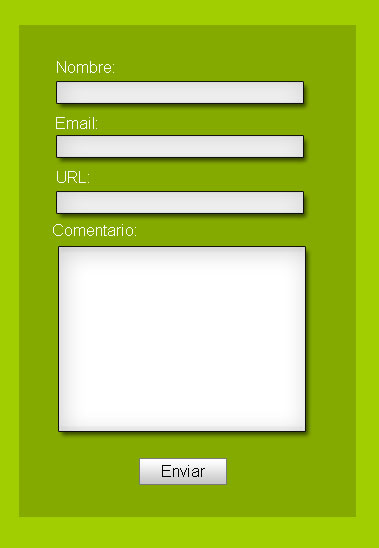
Aquí podemos ver una imagen del diseño inicial.

El código (X)HTML de este ejemplo no tiene mayor ciencia, unicamente se trata de un formulario con 4 campos, algo típico de un sistema de comentarios, queda algo como lo siguiente:
<form name="formulario" id="formulario" method=""> <label for="nombre">Nombre:</label> <input type="text" id="nombre" class="campo" /> <label for="email">E-mail:</label> <input type="text" id="email" class="campo" /> <label for="url">URL:</label> <input type="text" id="url" class="campo" /> <label for="comentario">Comentario:</label> <textarea id="comentario" class="campo"></textarea> <br /> <input type="submit" id="boton_enviar" name="enviar" value="Enviar" /> </form>
Lo único que hay que resaltar es la falta de definición del tamaño de los campos de texto, esto lo haremos por medio de CSS asi que no es necesario definirlos por el momento
Estilizando
Aplicar estilos a formularios no es diferente de hacerlo con cualquier otro elemento, para empezar, unicamente vamos a agregar color al fondo de la página para ver como esta nuestro formulario inicialmenteen este primer paso.
body {
background: #A0CE00;
}
Como podemos ver nuestro formulario esta desordenado y no se ve nada bien. Lo primero que vamos a hacer es organizaro, para facilitar despues el resto del proceso. Vamos a desplegar las etiquetas como block para que se simulen los cambios de linea además de definir un poco el estilo general del formulario.
form {
padding: 50px;
background: #84AA00;
width: 250px;
}
label {
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
color: #FFF;
display: block;
}
.campo {
margin-bottom: 20px;
}
Asi es como se ve nuestro formulario actualmente, ya está organizado pero se sigue viendo simple y el siguiente paso sera cambiarlo.
La primer parte importante para estilizar las cajas de texto es esconder lo que tenemos por default, esto nos va a permitir mas libertad ya que en realidad el truco nada más se trata de reemplazar las cajas con una imagen. Para que las cajas se escondan, si perder funcionalidad vamos a fundirlas con el color de fondo cambiando tanto los bordes como el fondo.
.campo {
width: 254px;
height: 30px;
margin-bottom: 20px;
border: 1px Solid #84AA00;
background: #84AA00;
}
#comentario {
width: 294px;
height: 193px;
}
En este tercer ejemplo, nuestro formulario parece no existir, sin embargo si movemos el cursor un poco vemos que sigue estando ahí.
Ahora si llegó la parte divertida, lo siguiente será añadir las imágenes como fondo, un simple background-image bastará para lograr el efecto.
.campo {
width: 254px;
height: 30px;
margin-bottom: 20px;
border: 1px Solid #84AA00;
background: #84AA00;
background-image: url(f1.jpg);
background-repeat: no-repeat;
padding: 2px;
color: #669966;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
}
#comentario {
width: 254px;
height: 193px;
background-image: url(f2.jpg);
background-repeat: no-repeat;
}
Extras
Básicamente el formulario esta listo, vamos a agregar un pequeño efecto para que se vea aún mejor. Hice un par de imágenes extra sin sombreado que se utilizan cuando el usuario pasa el cursor sobre la caja de texto.
.campo:hover {
background-image: url(f3.jpg);
}
#comentario:hover {
background-image: url(f4.jpg);
}
Si están utilizando un buen navegador, el efecto se ve sin problema alguno pero en Internet Explorer la situación es diferente ya que como sabemos, no reconoce el uso de hover en elementos que no sean enlaces, sin embargo, no hay ningún problema pues se sigue viendo la imagen inicial.
Aquí está nuestro ejemplo finalizado, pueden combinarlo con otros efectos como la decoración del drop-down menu para lograr formularios que se vean muy bien.
Como mencione al principio, nos encontramos aún con muchos problemas al estilizar formularios, en este ejemplo, podemos ver que las barras de scroll en el area de texto pueden llegar a verse mal y desafortunadamente estas no son estilizables más que en IE. Sin embargo, con un poco de imaginación y un par de sencillos hacks podemos lograr efectos para que los formularios vayan de acuerdo con el estilo del sitio.
Artículo suministrado por CSSBoulevar





